对vue的关注有时间了,也有朋友推荐过提早学习,今儿开始看。
标题之所以叫玩弄vue.js,是因为近来对于技术语言,我越来越能感受到学习、使用它们的乐趣了,就是玩。
在跟react.js,Augular.js对比下,看到了vue的一些优点。灵活,清晰,简单;跟MVVM领域的先驱Knockout对比,vue发展更好,前景广阔。用第三方的跑分软件来看,vue的性能也很赞。

使用Vue的过程就是定义MVVM各个组成部分的过程的过程。
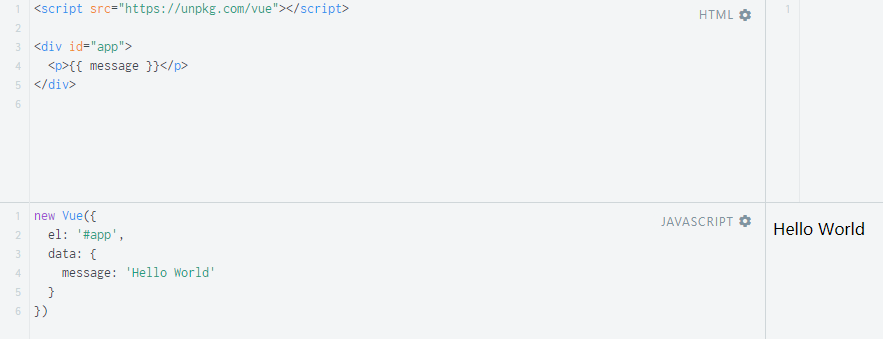
1.定义View
2.定义Model
3.创建一个Vue实例或”ViewModel”,它用于连接View和Model